Not only add beauty in the presentation but also make it look more professional and descriptive. You can use bootstrap icons for adding icon in button.

3d Button Example Using Html Css And Bootstrap 4 Html Css Css Bootstrap Button
Using icons in the elements like buttons navigations etc.

Bootstrap button with icon image. BS4 HOME BS4 Get Started BS4 Containers BS4 Grid Basic BS4 Typography BS4 Colors BS4 Tables BS4 Images BS4 Jumbotron BS4 Alerts BS4 Buttons BS4 Button Groups BS4 Badges BS4 Progress Bars BS4. Free high quality open source icon library with over 1300 icons. Below is a list of all Bootstrap 3 Glyphicons.
It will be great and you already have fontawesome implemented. Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image. For more information about Bootstrap 3 and Glyphicons visit our Bootstrap 3 Tutorial.
Official open source SVG icon library for Bootstrap. Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Nextprev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top Button Forms. But adding height and width alone wouldnt do what you want because is an inline element so you want to add another property as well i-edisplay.
It can either be used as icon only an icon text combination. Hi Themeler Team. It may contain an icon only or text with an icon.
Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Icon Buttons Nextprev Buttons More Button in Nav Block Buttons Text. Inline-block Then the last thing to make it perfect would be to add background-size. Bootstraps icon button is a combination of a standard Bootstrap button with Font Awesome icon inside it.
HTML CSS JAVASCRIPT SQL PHP BOOTSTRAP HOW TO. You can also use our online editor to edit and run the code online. How to Create Bootstrap 5 Buttons with Icon and Text 1.
Since icons are generally used to deal with the intuitiveness of UI design Bootstrap icon buttons tend to increase it. Responsive Buttons built with the latest Bootstrap 5. Please add an option to add an icon to the buttons.
Outline rounded social floating fixed tags etc. First of all your element doesnt have a height and width property. Bootstrap Icons are the cool and descriptive way to present different elements with an icon.
How To Create Icon Buttons Step 1 Add HTML. CSS Reference CSS Browser Support CSS Selector Reference W3CSS Reference Bootstrap Reference Icon Reference XML XML Reference XML Http Reference. Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Nextprev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top Button Forms.
First of all load the Bootstrap 5 CSS and Font Awesome icons by adding the following CDN link in the head tag of your webpage. Buttons provide predefined styles warning info danger for multiple button types. CSS Reference CSS Browser Support CSS Selector Reference Bootstrap 3 Reference Bootstrap 4 Reference W3CSS Reference Icon.
Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Nextprev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top Button. Cover to adjust icon exactly into its container element. Use MDB custom button styles for actions in forms dialogs and more with support for multiple sizes states and more.
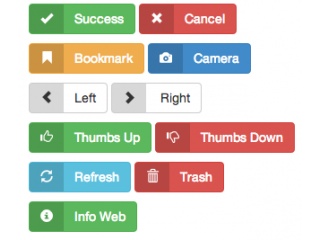
Bootstrap Button with Icon and Text Sometimes we need to add icon and text both in bootstrap button. Glyphicons are not supported in Bootstrap 4. Here in this tutorial we are going to explain how you can add icon and text in bootstrap button.
Thanks for your time. Include them anyway you likeSVGs SVG sprite or web fonts.

Advance Statistics Cards Bootstrap 4 Admin Statistics Cards Layout Card Layout Architecture Websites Layout

Twitter Bootstrap Circle Round Buttons Example Round Button Buttons Bootstrap Button

20 Css Gradient Button Examples Onaircode Kids App Design Web Design Inspiration Portfolio Css

Bootstrap Admin Panel Quick Shortcuts Admin Panel Admin Jquery

Icon Hover Rounded Animation With Bootstrap 4 Icon Animation Animated Icons

Sysbus Die Informationsseite Fur It Profis Produktiv Geweckt

Twitter Bootstrap Button Generator Bootstrap Button Types Of Buttons Web Development

Vertical Social Toggle Button Design Using Bootstrap Toggle Button Button Design Toggle

Bootstrap Notification Bar With Close Button Codehim Success Message Buttons Bar

Button Snippets With Icon And Text Gosnippets Buttons Icon Text

Bootstrap Social Text Buttons Png 540 300 Teksten Icoon Lay Out

Bootstrap Buttons Are Components Which Are Triggering A Desirable User Interaction Easy To Customize In Terms Of Size Material Design Bootstrap Button Design

Web Standard Predictability Helps Identify Interaction Interactive Design Css Style Interactive

Bootstrap 3 Button Generator Bootstrap Button Custom Buttons Types Of Buttons

Font Awesome Icons Bootstrap Buttons Bootstrap Button Icon Buttons

Bootstrap 4 Create A Transparent Gradient Navbar Healthy Preschool Snacks Meal Planning Printable Nutritional Snacks

How To Easily Add Custom Css To Bootstrap With Examples Bootstrap Button Css Custom

Css Custom Radio Button With Icon Styling Radio Buttons With Css Css Tutorial Youtube Css Tutorial Web Development Design Tutorial

No comments:
Post a Comment